今回は初心者でも簡単かつ安全にfunction.phpのコードを編集する方法をわかりやすく画像付きでお伝えします。
この記事はこんな人向け
そんな人はぜひ参考にしてみてください。
スポンサーリンク
そもそもfunction.phpって何?
簡単にいうと、ワードプレスのテーマ(例えばcocoon)の中での共通ルールを決めている部分です。
例えば、日本という国の中では「日本円を使う」という共通ルールがあります。
この共通ルールを決めているのは「法律」ですが、ブログの世界ではこの「法律」が「function.php」になります。
function.phpはどこにある?
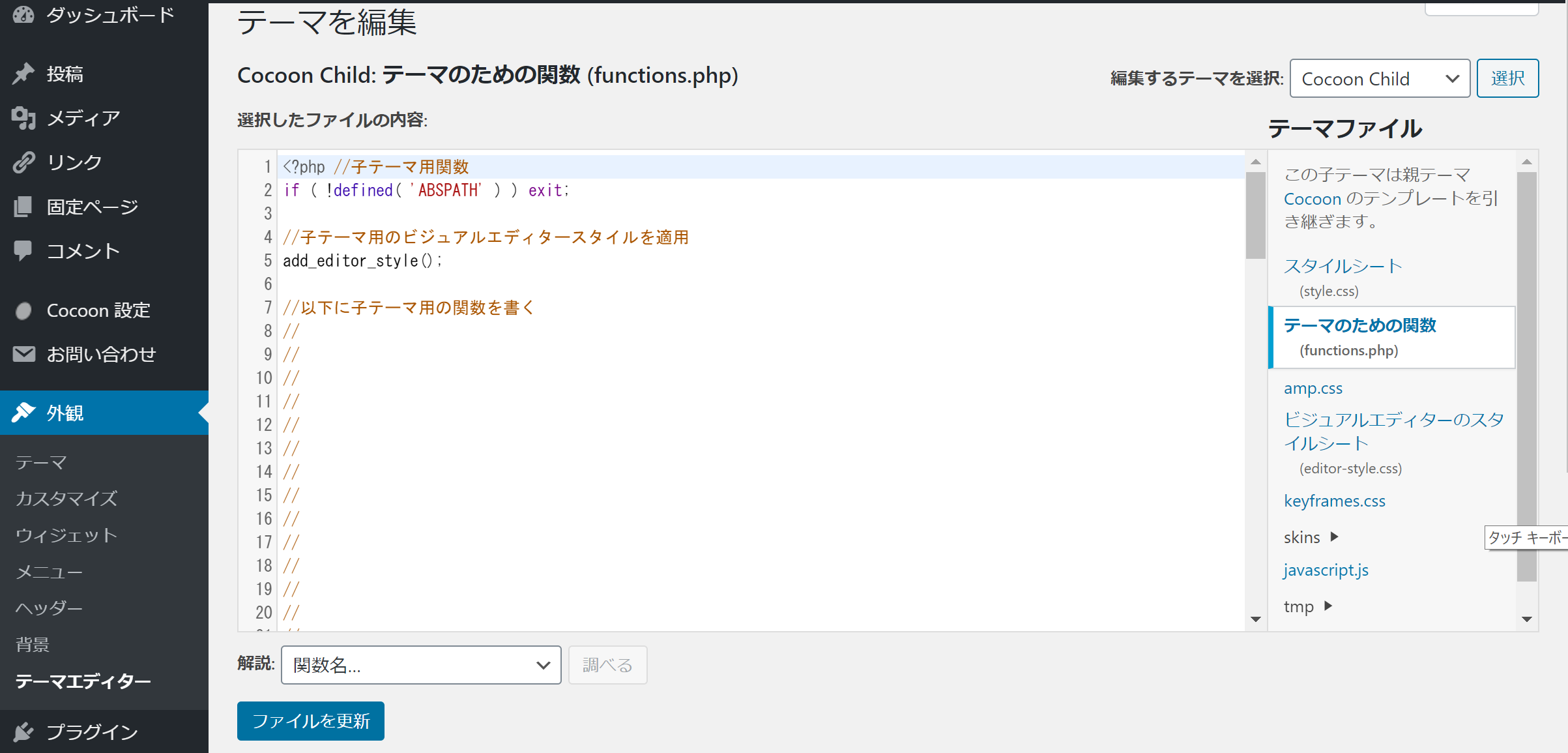
ワードプレスの[外観]から[テーマエディター]へ進むと、[テーマのための関数(function.php)]があるのがわかります。

function.phpはここにあります。

じゃあfunction.phpにコードを追加したり編集したりするときはここに書けばいいんだね!
でもちょっとまって!
ここに直接コードを書いたり編集したりするのは危険です!!
function.phpはかなり繊細な部分です。
ちょっとでも書き方を間違えたりすると、せっかくつくった自分のサイトが真っ白になってしまう可能性があります。
管理画面にすら入れなくなったりすることもあります。

めっちゃこわいんですけど・・・
プラグイン「Code Snippets」を使うのがオススメ
function.phpを直接いじるとミスしたときが大変です。
そこで、「Code Snippets」というプラグインがおすすめです。
Code Snippetsを使えば、間接的にfunction.phpを編集することができます。
また、Code Snippetsを使えば、もしもコードが間違っていたとしても、「そのコードおかしいよ!」と前もって教えてくれるので、「サイトが真っ白になってしまう」可能性も大きく減らすことができます。
Code Snippetsの役割・メリット
・コードが間違っていても間違っていることを教えてくれる
・コードごとに分けて管理することができる
だから、Code Snippetsを使えば、サイトが真っ白になってしまう危険をおかすことなくfunction.phpの編集をすることができるのです。
Code Snippetsの使い方も簡単なので、この機会にぜひCode Snippetsをマスターしちゃいましょう。
Code Snippetsの導入方法・使い方
ステップ1 Code Snippetsを有効化する
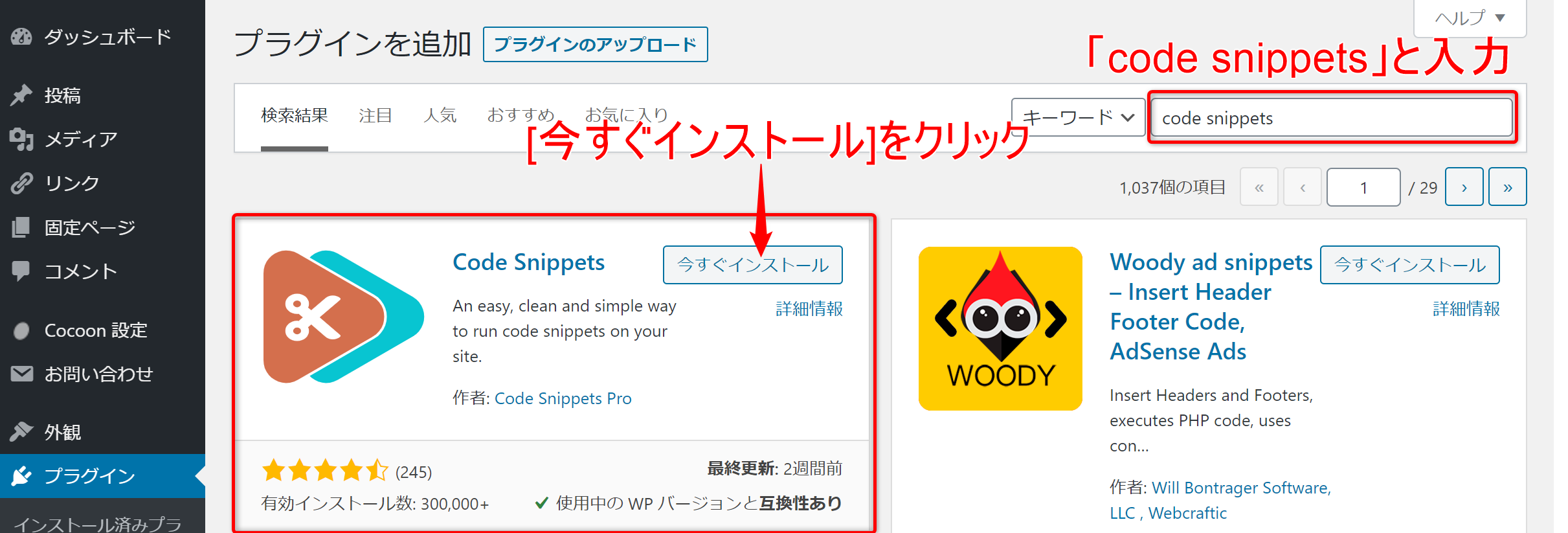
ワードプレスの管理画面から、[プラグイン]→[新規追加]と進み、「Code Snippets」と検索します。
Code Snippetsが見つかったら、インストールして[有効化]します。

ステップ2 Code Snippetsを起動する
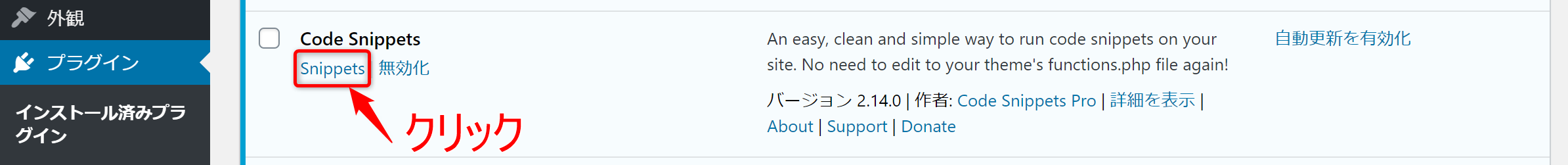
インストールできたら、[インストール済みプラグイン]のなかから「Code Snippets」を探して、「Snippets」をクリックします。

ステップ3 新しいコードを追加する
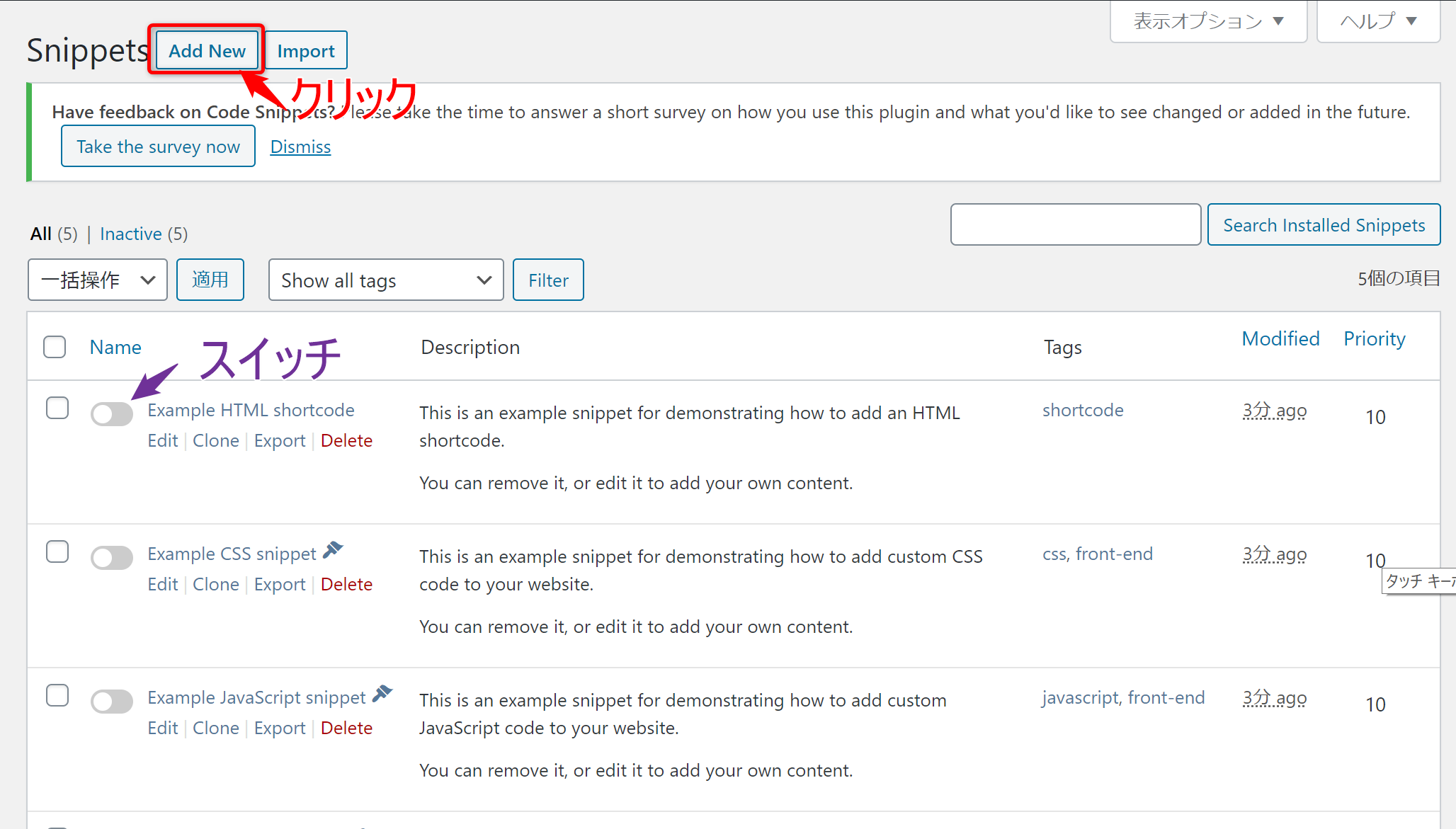
すでにいろいろなコードが出てくるかもしれませんが、それらのコードのスイッチはOFFになっているので気にせずそのままで大丈夫です。
function.phpにコードを追加したいときは、[Add New]をクリックします。

あ、ちなみに
↑これは「アンケートに協力してくれますか?」と聞かれてるだけです。
アンケートに協力しない場合は「Dismiss」をクリックしておけばOK。何もしなくてもOKです。
ステップ4 実際に追加したいコードを記入(コピペ)する
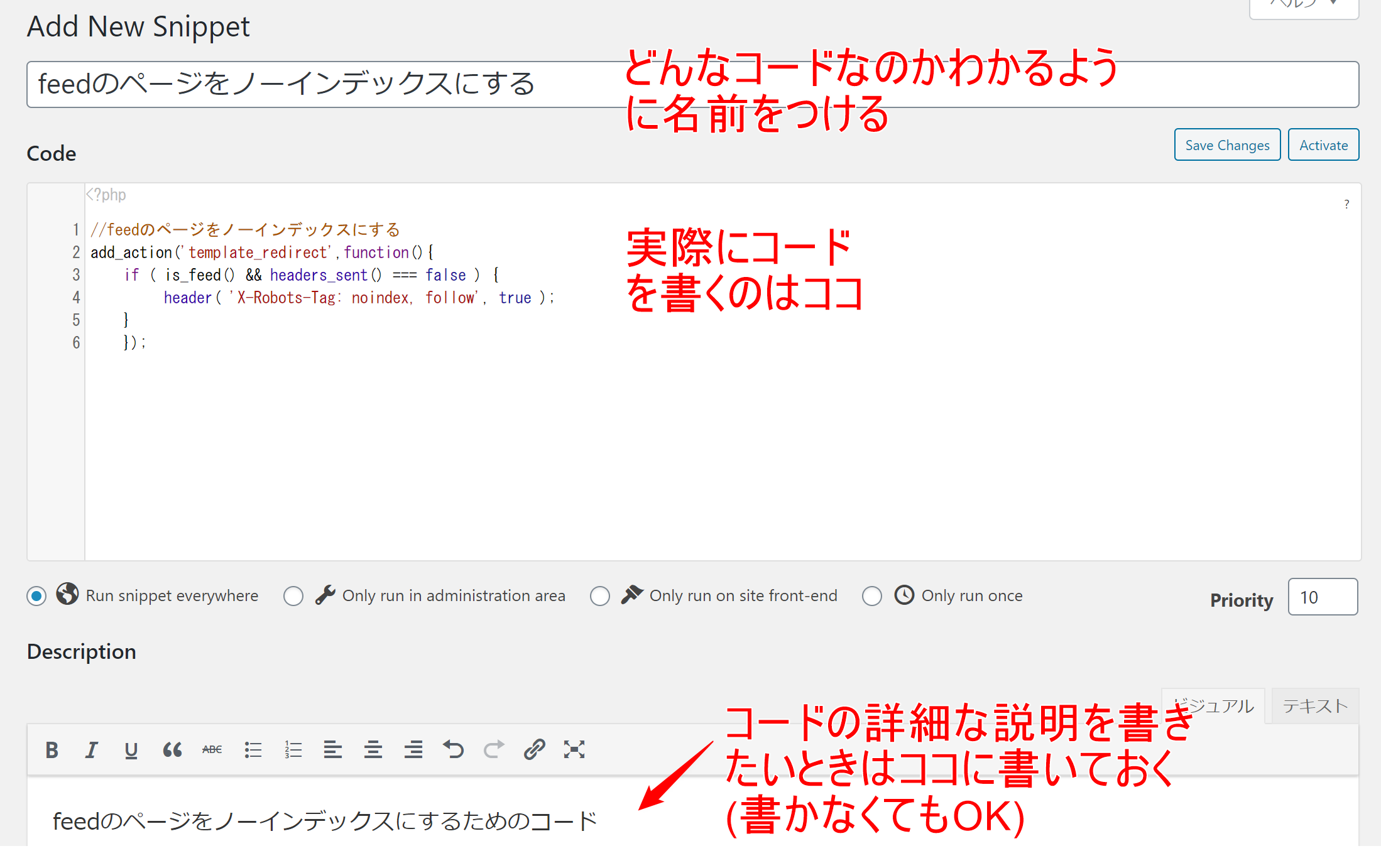
さて、[Add New]を押した結果、今は下のような画面になっていると思います。

ここでやることは4つです。
①「Add New Snippet」のところに、どんなコードなのか自分がわかるように名前をつけます。
②「Code」のところに、実際に追加したいコードを入れます。
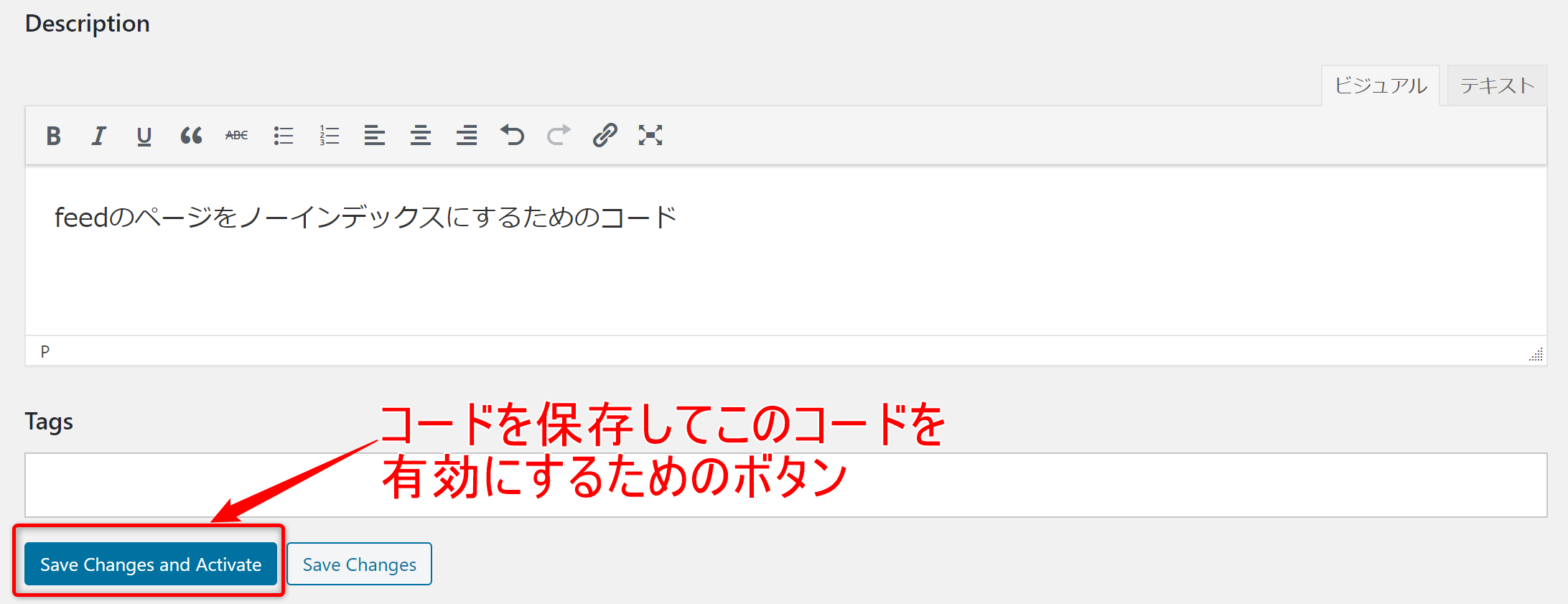
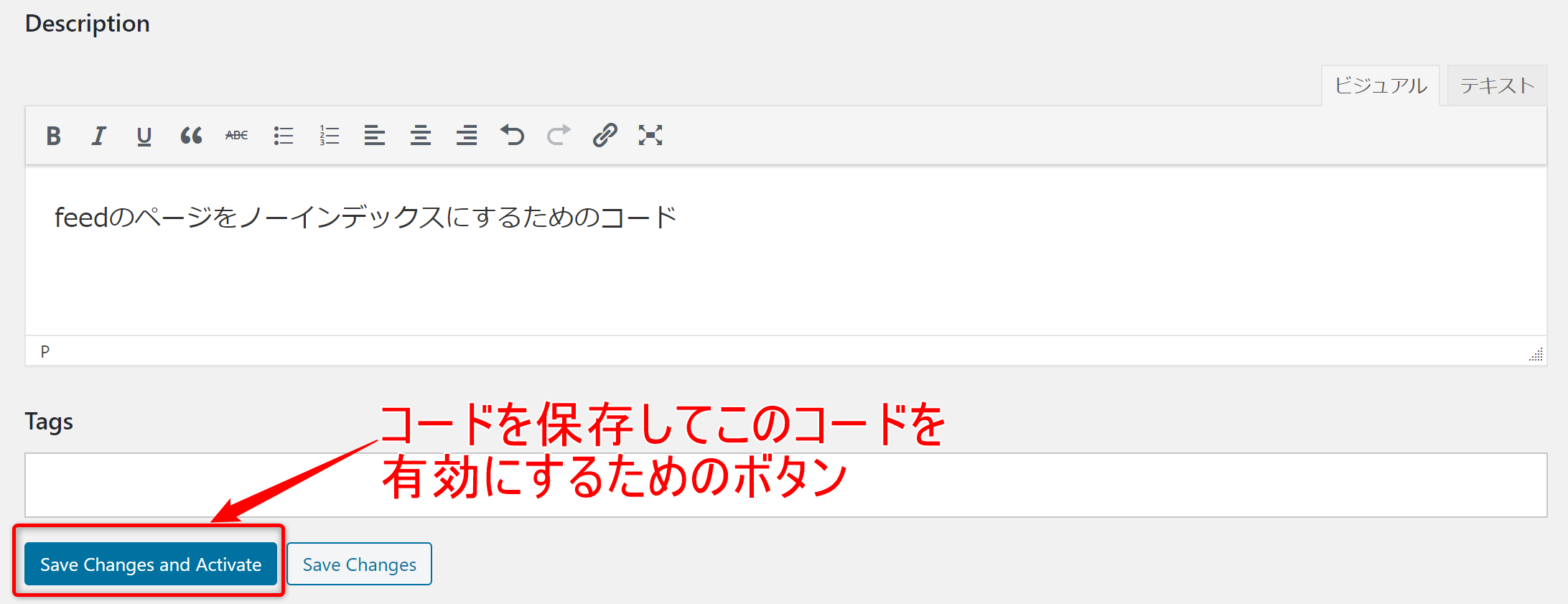
③「Description」のところには、コードの説明を書くことができます。書かなくてもOKです。
④最後に[Save Changes and Activate]を押して、今書いたコードを保存&有効化します。

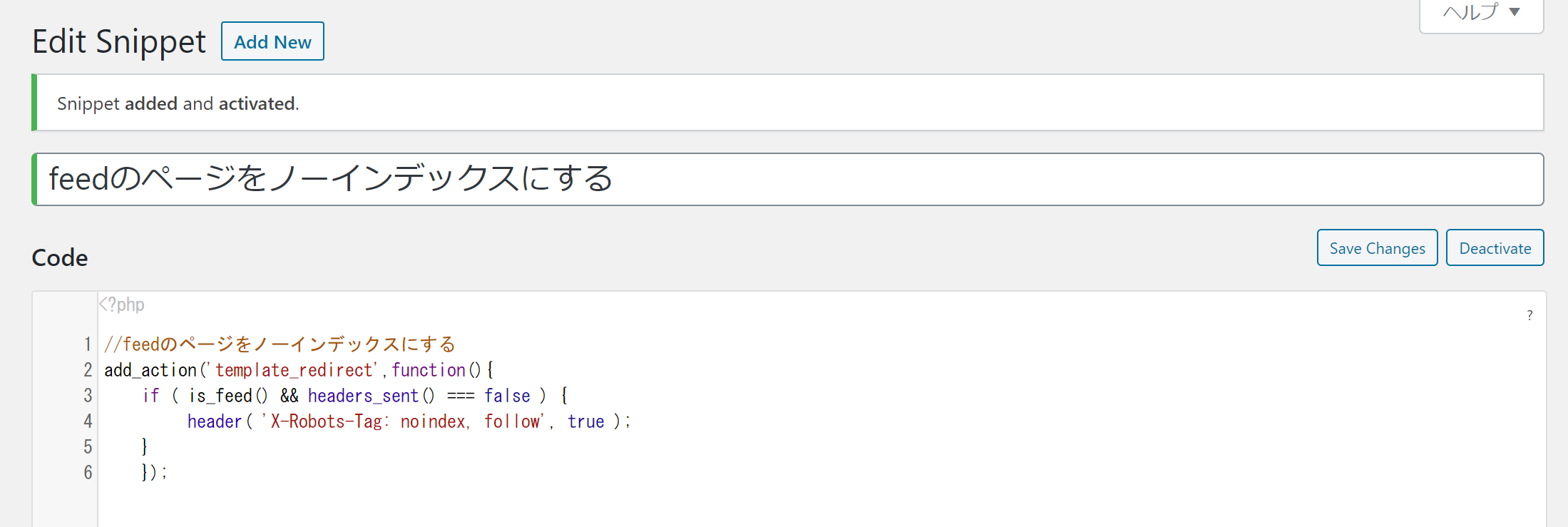
ステップ5 正しくコードが追加できたか確認する
問題がなければ「Snippet added and activated」が表示されます。

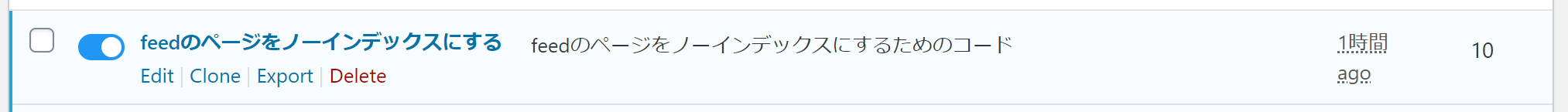
プラグイン(Code Snippets)のトップ画面でも先ほど追加したコードが有効になっていることが確認できます。

これでfunction.phpにコードが追加できました!
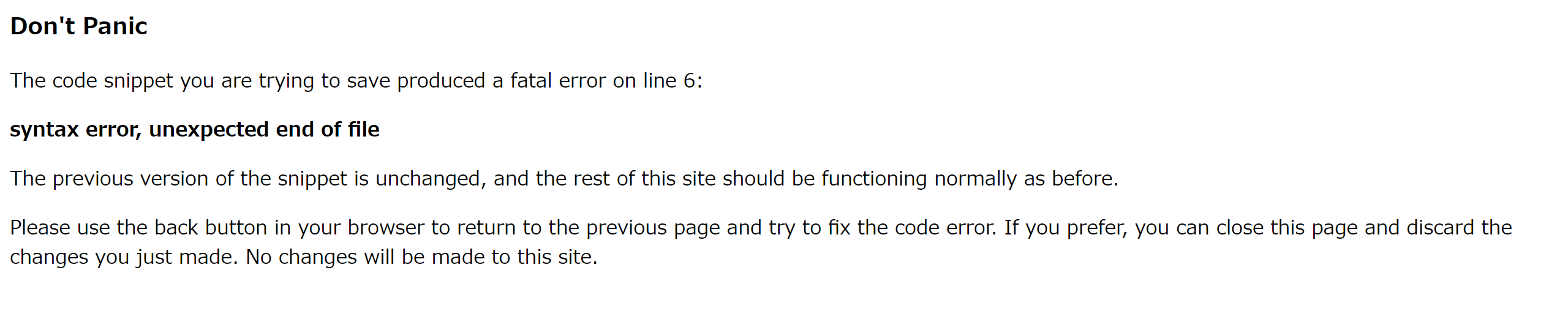
★もし、コードに間違いがある場合、

このボタンを押すと

こんなメッセージが画面いっぱいにでてきます。
驚いちゃいますが、この画面は、「このコードどこか間違ってるよ」というサインです。
なので、焦らずブラウザバックして、コードが間違っていないか(コピペしたコードなら正しくコピペできているか)見直してみてください。
まとめ
今回はfunction.phpを安全に編集する方法(Code Snippetsの使い方)をお伝えしました。
ぜひ参考にしてみてください!
スポンサーリンク


コメント受付中! ▼質問・感想お気軽にどうぞ▼