今回はこの原因と対策方法を紹介します。
こんにちは。理系ブロガーのやま (プロフィール)です。

せっかくサイトに広告を貼ったのに正しく表示されない!

一部の広告だけが表示されない!

広告が表示されなりされなかったりするのはなぜ?
こうした問題の対処方法は⇩
② 消した1行を〈head〉〈/head〉間に貼り付ける
これだけで解決します。
さっそく、具体的な方法を、画像つきでわかりやすく説明していきますね!
スポンサーリンク
アドセンス広告を正しく表示させる方法
ステップ1
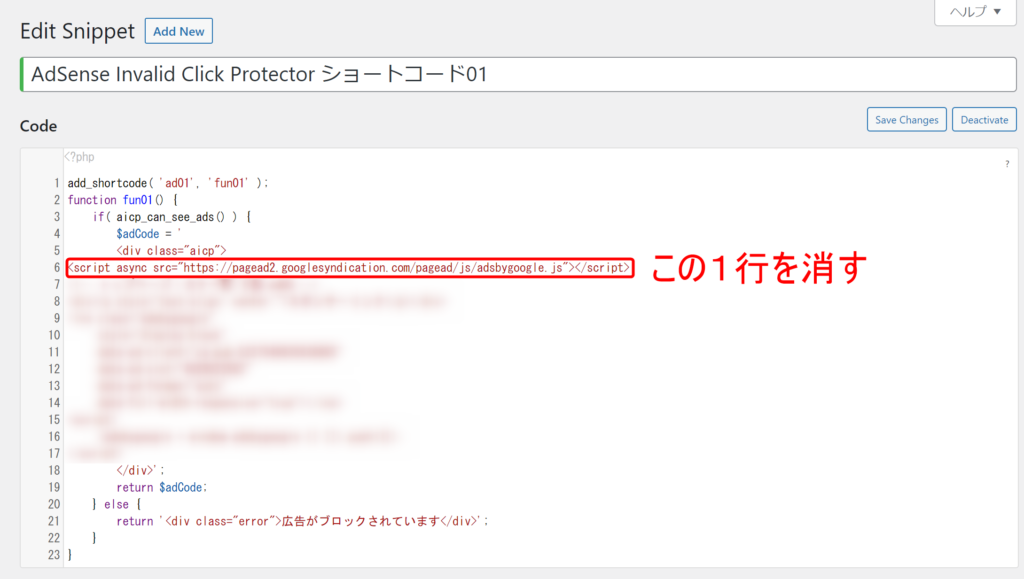
サイトに貼り付けた全ての広告コードから、下の1行を完全に消してください。
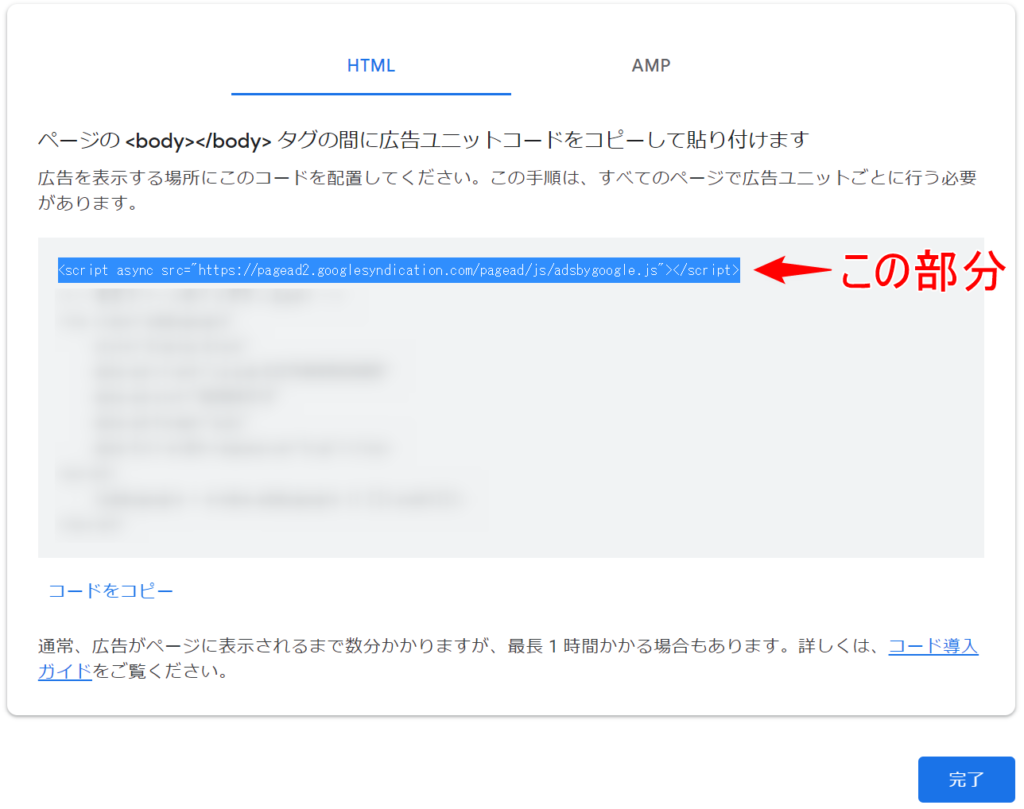
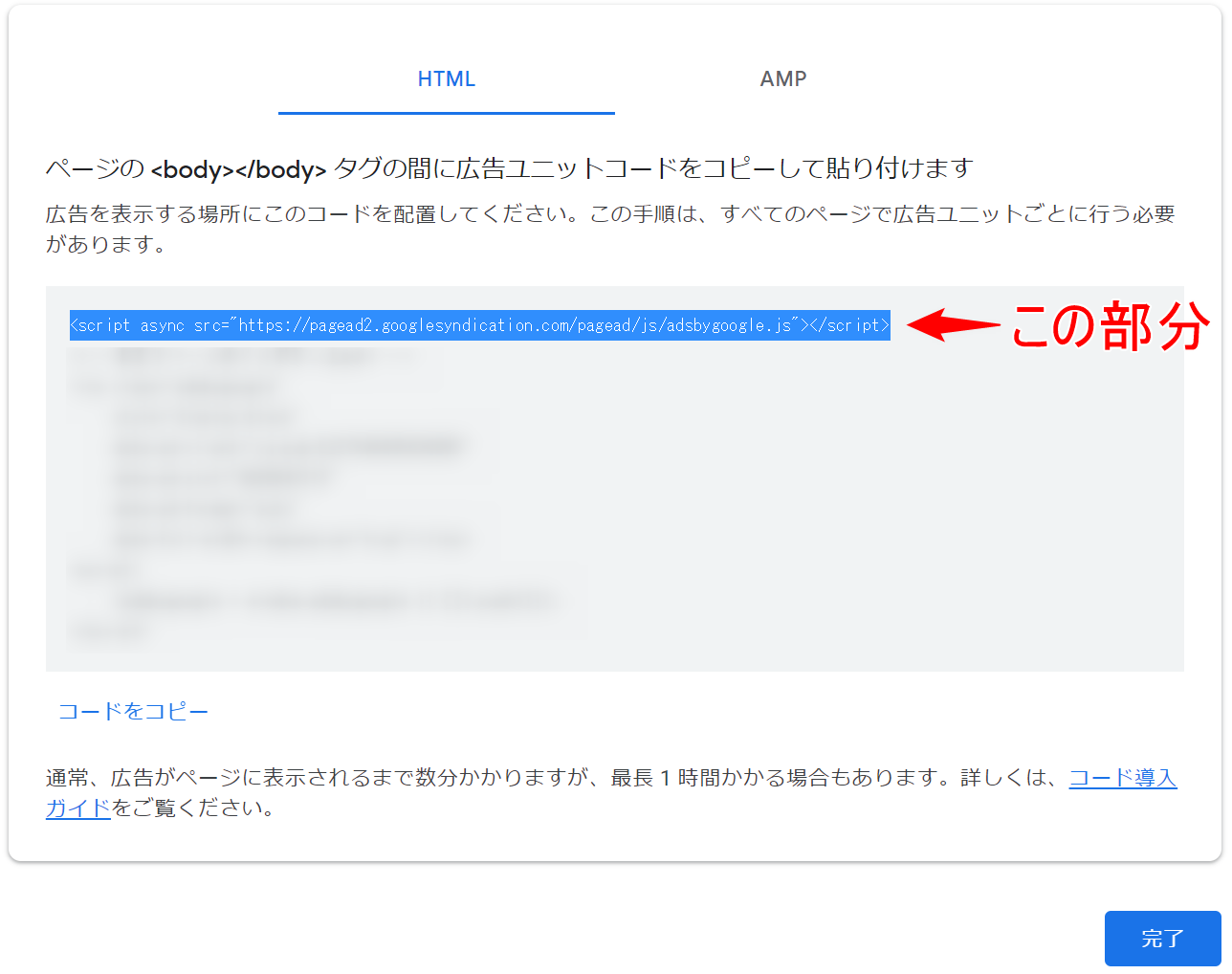
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
※ちなみに、この1行はこの部分です↓

★ 僕の記事(アドセンス狩り対策【AdSense Invalid Click Protectorの使い方】)を読んでくれた人は、「Code Snippets」というプラグインを使ってアドセンス広告を設置してくれていると思います。
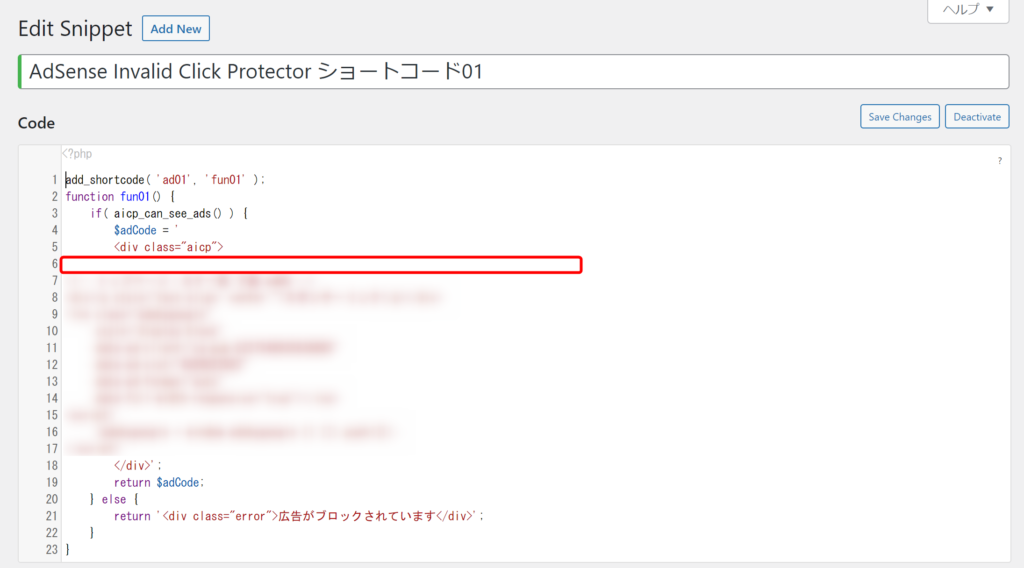
そんな人は、下の画像のように、「<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>」の部分を全ての広告コードから消せばOKです。

⇩

※上の作業を全ての広告コードについて行ってください!(手間かけてごめんなさい(..;))
ステップ2
消した1行のコードを、〈head〉〈/head〉間に挿入します。
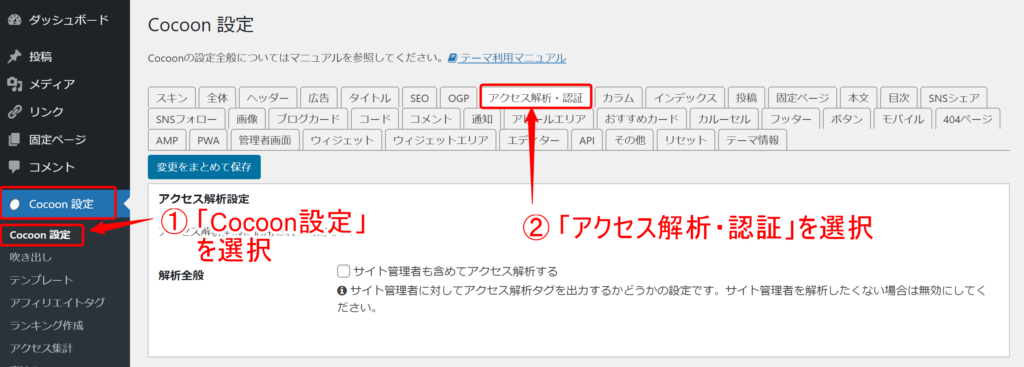
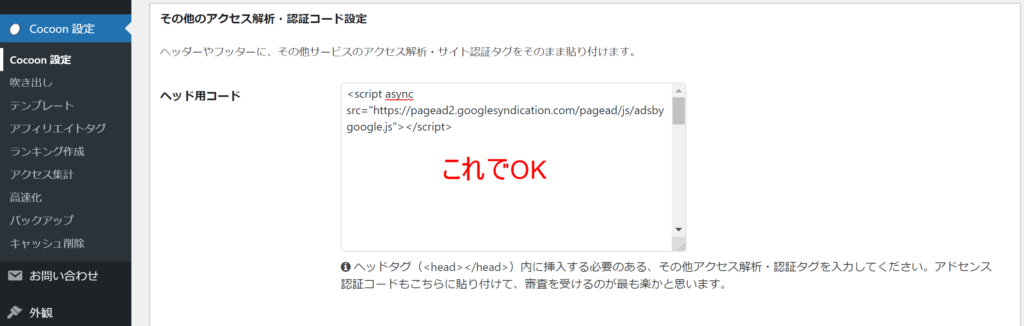
★ 例えば、Cocoonを使っている人は、
① 「Cocoon設定」を選択
② 「アクセス解析・認証」を選択

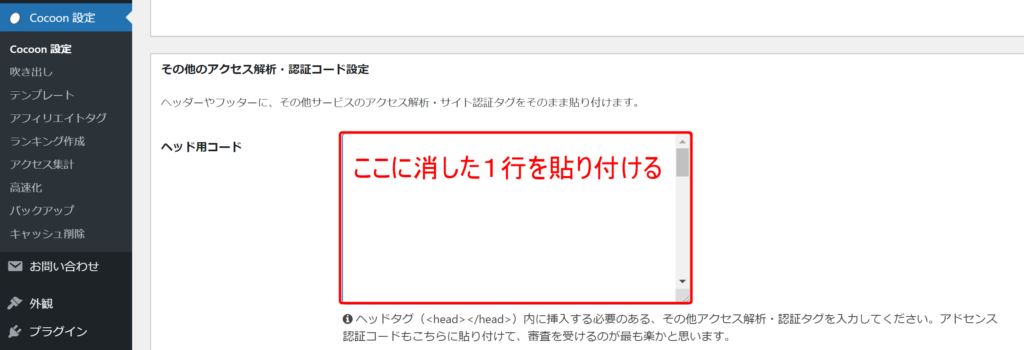
「ヘッド用コード」に、先ほど消した<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>を貼り付ければOK



<head></head>の場所は、Googleアドセンスの審査用コードを貼り付けた場所と同じところだね

でも、勝手に広告コードを変えても大丈夫なの?
今回のようなコードの修正は全く問題ありません。安心して大丈夫です。
もちろんやってはいけないコード修正例もあります。気になる人は参考までにどうぞ↓
ステップ3
自分のサイトを見てみて、全ての広告が正しく表示されているか確認してみてください。
正しく表示されていない場合は、消すべき1行のコードがまだどこかに残っている可能性があります。
全ての広告コードから「<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>」の部分を消せているか再確認してみてください。
まとめ
ブログサイト内に、上記のコードが複数存在している状態だと、広告の一部が正しく表示されなくなってしまうことがあります。
そこで、<head></head>間に、そのコードを置くことで、ブログサイト内にそのコードが1つしかない状態をつくりだします。
これによって、全てのページで広告が正しく表示されるようになります。
さて、無事に広告は表示されるようになったでしょうか?
当サイトではこの他にもブログ作成に役立つ記事を書いてます。
よかったらチェックしてみてください!
⇩⇩⇩
★あなたと同じように悩んでいるブロガーさんがいるかもしれません。
「役に立ったな」と思っていただけたらTwitterシェアしてくれると嬉しいです!
ここまでありがとうございました!
スポンサーリンク


コメント受付中! ▼質問・感想お気軽にどうぞ▼