方法④ ウィジェットに広告コードを書いて広告を表示させる
この方法はこんな人向け
さっそくやり方を説明します。
☑やり方
ステップ1
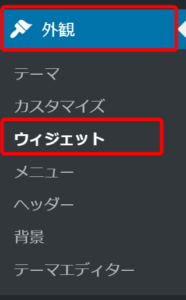
まずは、ワードプレスの管理画面から、[外観]をクリックし、[ウィジェット]をクリックします。

ステップ2
ここでいろんなウィジェット項目がでてきますが、広告を貼るときに使えるウィジェットは「カスタムHTML」 「[C]広告 (PC用)」 「[C]広告 (モバイル用)」の3つです。
![]()
![]()
![]()
「カスタムHTML」と「[C]広告」では広告ラベルの表示が異なります。
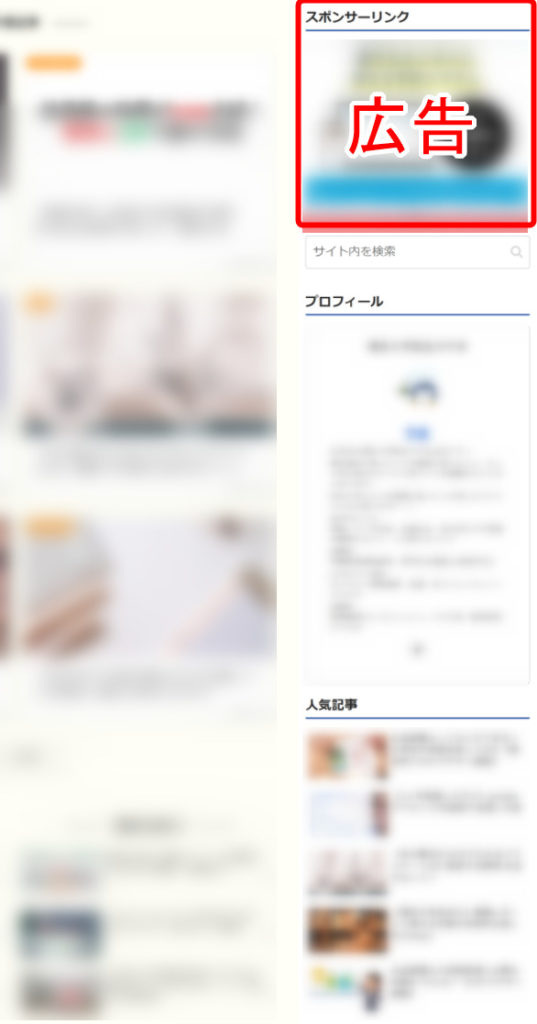
★「カスタムHTML」ウィジェットを使うと、広告ラベル「スポンサーリンク」が見出しっぽく表示されます。

★「[C]広告」ウィジェットを使うと、さりげなく「スポンサーリンク」が表示されます。

今回はひとまず「カスタムHTML」ウィジェットを使って広告を表示させてみます。
ステップ3
カスタムHTMLの「▼」マークをクリックします。

ステップ4
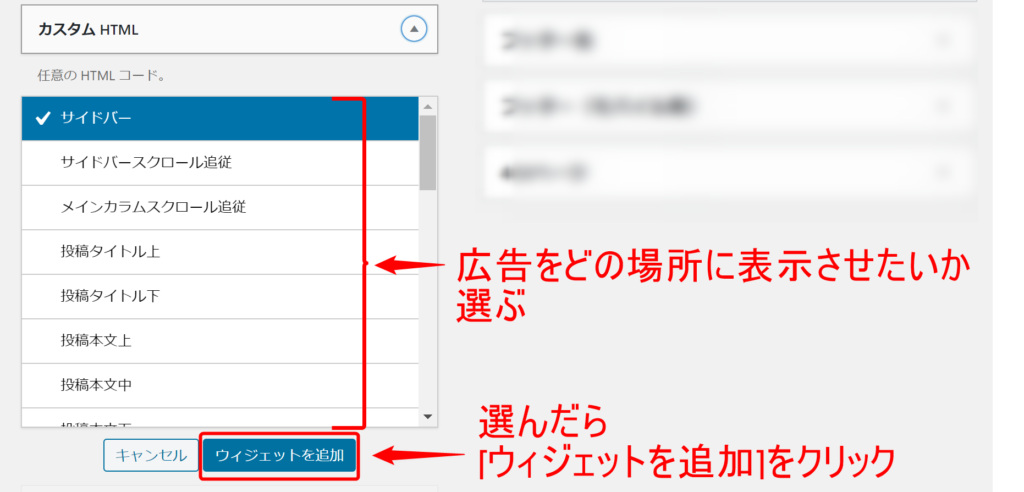
広告を表示させたい場所を選びます。今回は「サイドバー」に広告を表示させてみます。
場所を選んだら、[ウィジェットを追加]をクリックします。

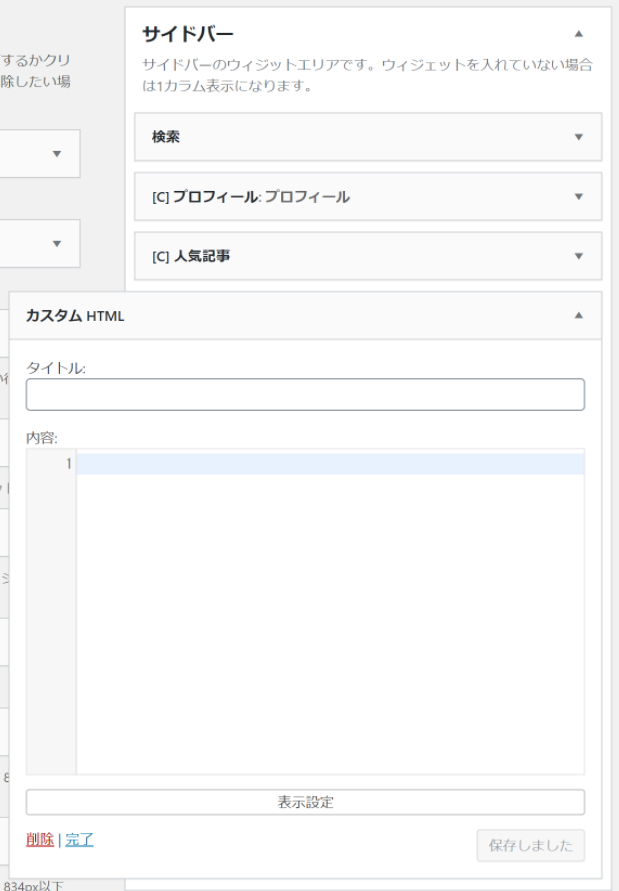
すると、「サイドバー」のところに「カスタムHTML」が追加されました。

ステップ5
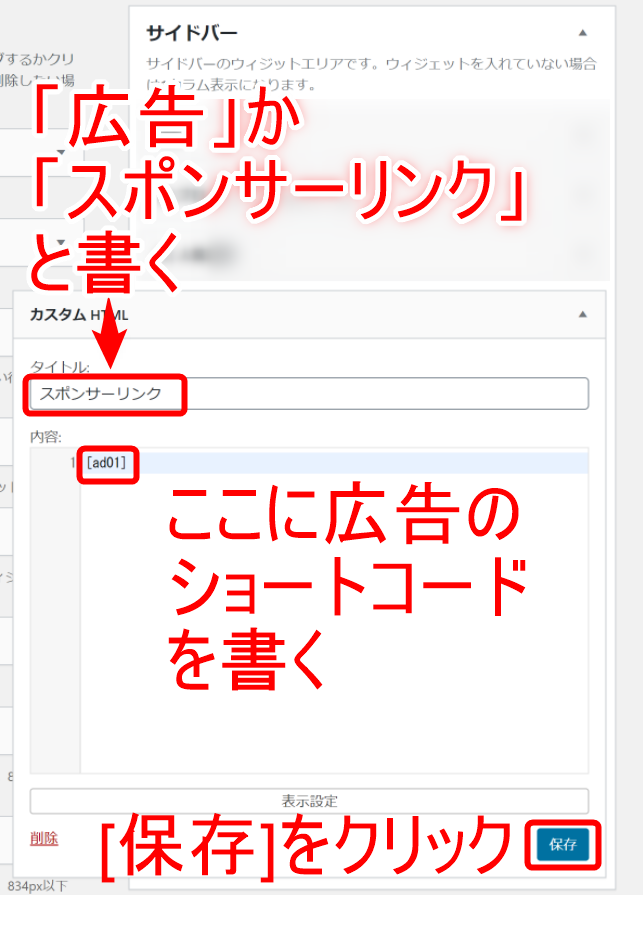
タイトルに、「広告」か「スポンサーリンク」のどちらかを書きます。
「内容」には広告のショートコードを書きます。
ここまでできたら[保存]をクリック。

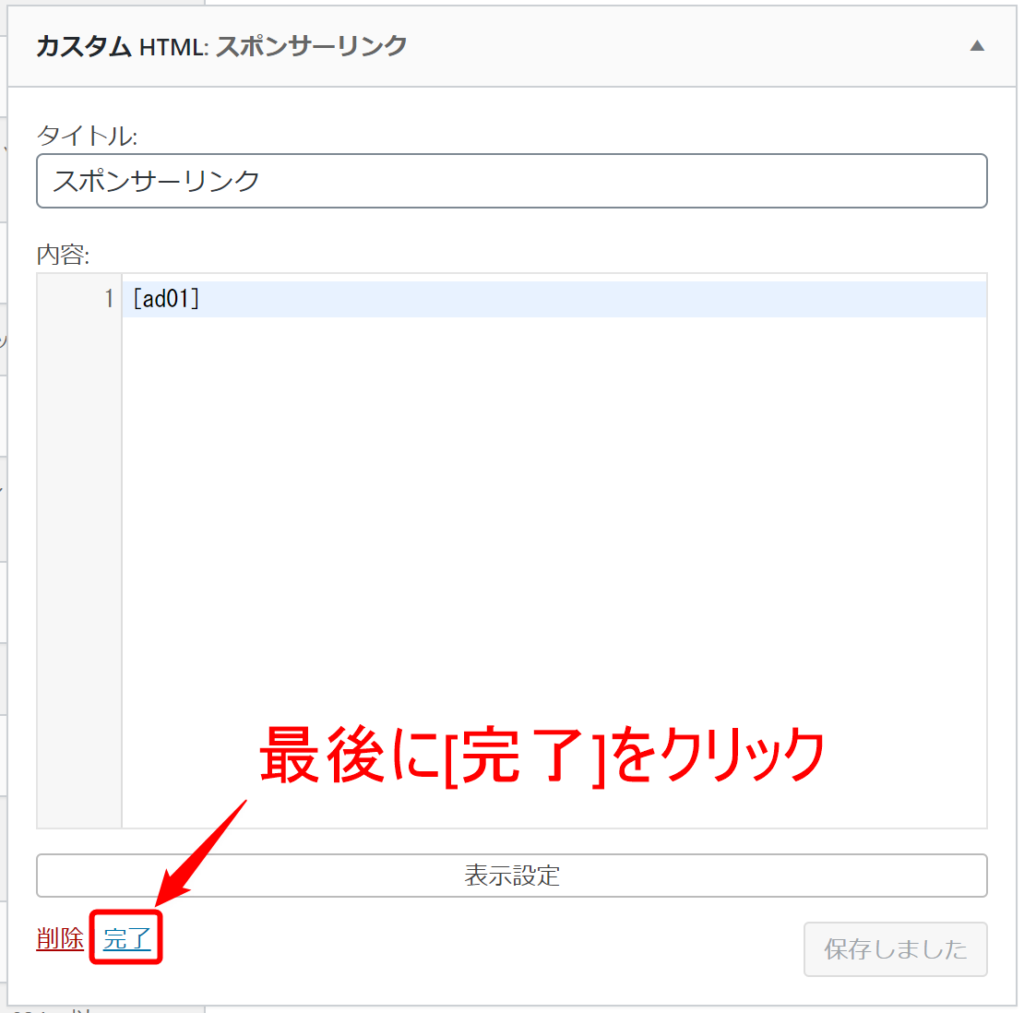
最後に[完了]をクリックします。

これでサイドバーに広告を設置することができました。
ステップ6
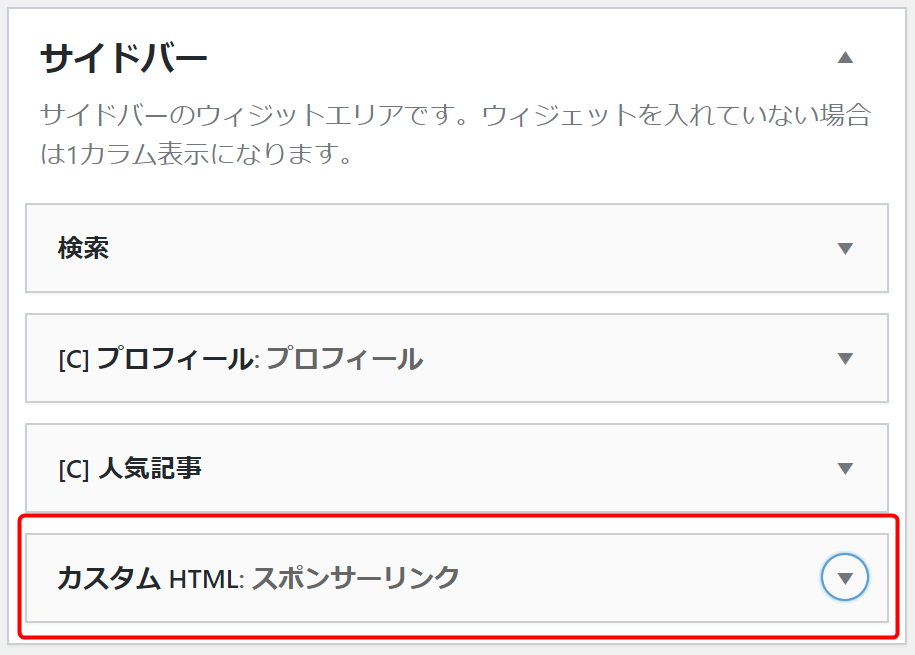
実際にサイドバーを確認して見ると、

このように広告が表示されていると思います。
補足情報1
「カスタムHTML」ウィジェットの場所を移動させれば、それに応じて広告の表示位置が変わります。
例えば、「カスタムHTML」をサイドバーの中で1番上に設置すれば、
それに対応して広告もサイドバーの中で1番上に表示されるようになります。

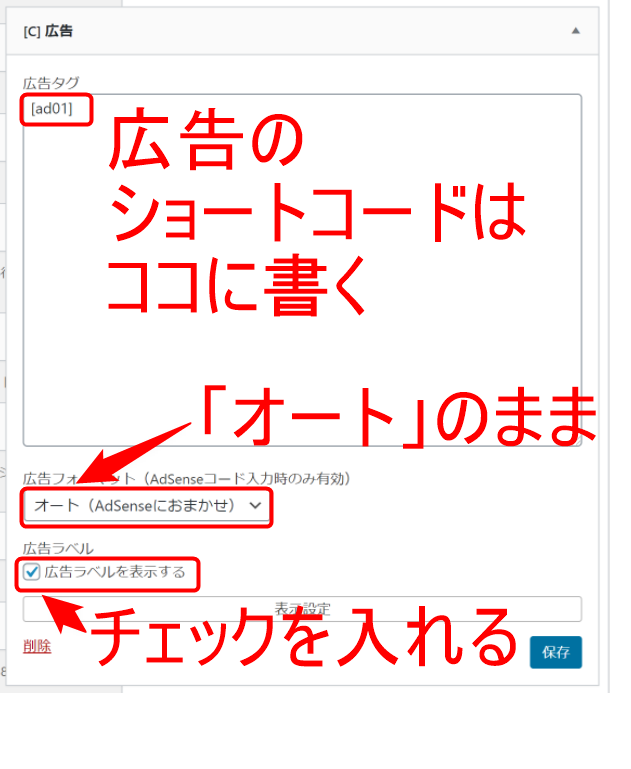
★「[C]広告」ウィジェットを使う場合
[広告フォーマット]は「オート」にします。
[広告ラベル]にはチェックをいれてください。

ちなみち、[広告ラベルを表示する]のチェックを外せば「スポンサーリンク」の文字は表示されなくなります。
ただ、Googleアドセンスは「読者に”広告”を”サイトのコンテンツ”だと誤解させるようなことはしてはいけません」と言っているので、念のため広告ラベルはつけておいたほうが無難です。
NEXT:4つの方法を組み合わせることもできる
スポンサーリンク


コメント受付中! ▼質問・感想お気軽にどうぞ▼